概要
PCやスマートフォンなどのブラウザで特定のサイトを閲覧するには、必ずURLが必要になります。
http
送受信されるデータは暗号化及び証明書での認証はされない。
https
送受信されるデータは全てSSL/TLS接続(暗号化及び証明書での認証)される。
今までは、サイト内の問い合わせや注文情報などの、ユーザーに個人情報を入力または表示させる一部のページのみ、SSL/TLS接続に対応することがほとんどでした。
導入の必要性
一見、今まで通りに個人情報などの入力または表示を行うページのみSSL/TLS接続に対応していれば大丈夫の様に思えます。
この様な状況の中でGoogleは、2014年に常時SSL接続に対応したサイトを検索ランキングで優遇することをアナウンスしました。
For the past several years, we’ve moved toward a more secure web by strongly advocating that sites adopt HTTPS encryption. And within the last year, we’ve also helped users understand that HTTP sites are not secure by gradually marking a larger subset of HTTP pages as “not secure”. Beginning in July 2018 with the release of Chrome 68, Chrome will mark all HTTP sites as “not secure”.https://security.googleblog.com/2018/02/a-secure-web-is-here-to-stay.html
要約すると、次のようになります。「安全でない」 のようにはっきりとした警告で表示するという内容になります。
最終的にどのような表示になるかについては不明ですが、現状よりも厳しい警告表示になることは間違いないでしょう。
当然、他のブラウザも追従することになるはずです。閲覧に訪れたユーザーから不信感(セキュリティに無頓着な運営者)を持たれないよう、早急に対策を行う必要がでてきています。
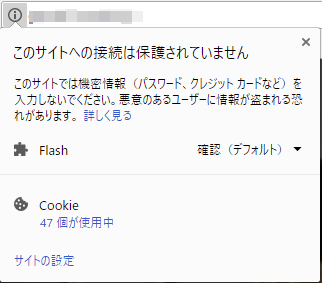
Chromeの警告例
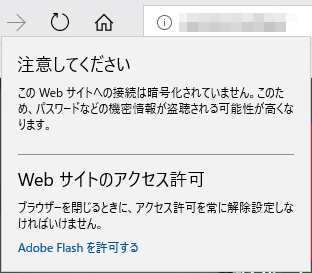
Firefoxの警告例 Edgeの警告例 Internet Explorer 11の警告例
メリットとデメリット
常時SSL接続を導入するメリットとデメリットについては、次のようになります。
メリット
セキュリティの向上(盗聴や改竄され難い)
閲覧するユーザーに安心感を与える(セキュリティ警告が表示されない)
HTTP2が利用できる(通信速度が向上する)
SEO対策(検索キーワードのヒット数が向上する)
デメリット
導入のために作業が発生する
導入方法によっては、維持コストがかかる(有料のSSL証明書を利用する場合)
リダイレクトの発生(http接続時にhttpsへの転送設定を行う場合)
導入方法に関しては、多少の面倒は有りますが難しさはありません。また、無料で常時SSL接続を導入できるサービスもありますので、費用も安く抑えることが可能です。
導入方法
ここでは、無料のSSL証明書「Let's Encrypt」を利用したStar Server(レンタルサーバー)での設定を例に導入方法について説明します。スターサーバー
Note
SSL証明書の有料と無料の大きな違いは、証明書の信頼性になります。(暗号化の信頼性は同じ)
導入手順の概要
サイト内リンクの置換
DNS(ネームサーバー)の確認
SSLの設定
「https://~」へのリダイレクト設定
クローラー対策
1.サイト内リンクの置換
2.DNS(ネームサーバー)の確認
ネームサーバー1
ns1.star-domain.jp (112.78.117.88)
ネームサーバー2
ns2.star-domain.jp (112.78.117.89)
ネームサーバー3
ns3.star-domain.jp (219.94.201.241)
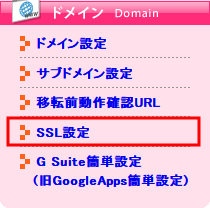
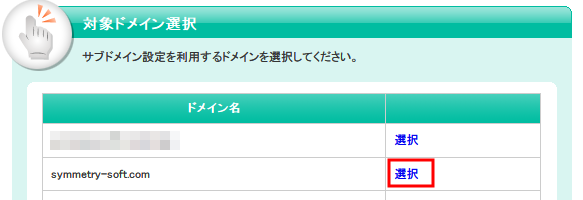
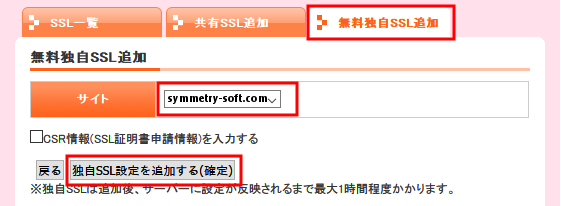
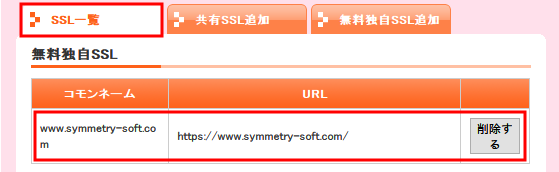
3.SSLの設定
4.「https://~」へのリダイレクト設定
RewriteEngine On
「http://~」のURLでアクセスした際、自動的に「https://~」のURLへ転送できれば設定完了です。
5.クローラー対策
Note
リダイレクトが発生すると1ページ参照時に通信が2回発生します。(2ページ分参照したことになる)