REST APIで作る翻訳ページ
概要
OCR de PawSには、ユーザーが作成した独自のWEBサイトを翻訳ページとして呼び出せるアドイン(add-in)機能が用意されています。
クラウド上で翻訳サービスを提供するプロバイダーがREST APIを提供している場合は、独自の翻訳ページなどを作成し追加可能です。
アプリから呼び出すことで、OCRから翻訳、履歴保存までの処理を自動または手動で行うことができるようになります。
ここでは、JavaScriptを用いたREST APIの実装方法について説明しています。
HTML, CSS, JavaScriptの基本的な知識が必要になります。
作成する翻訳ページ
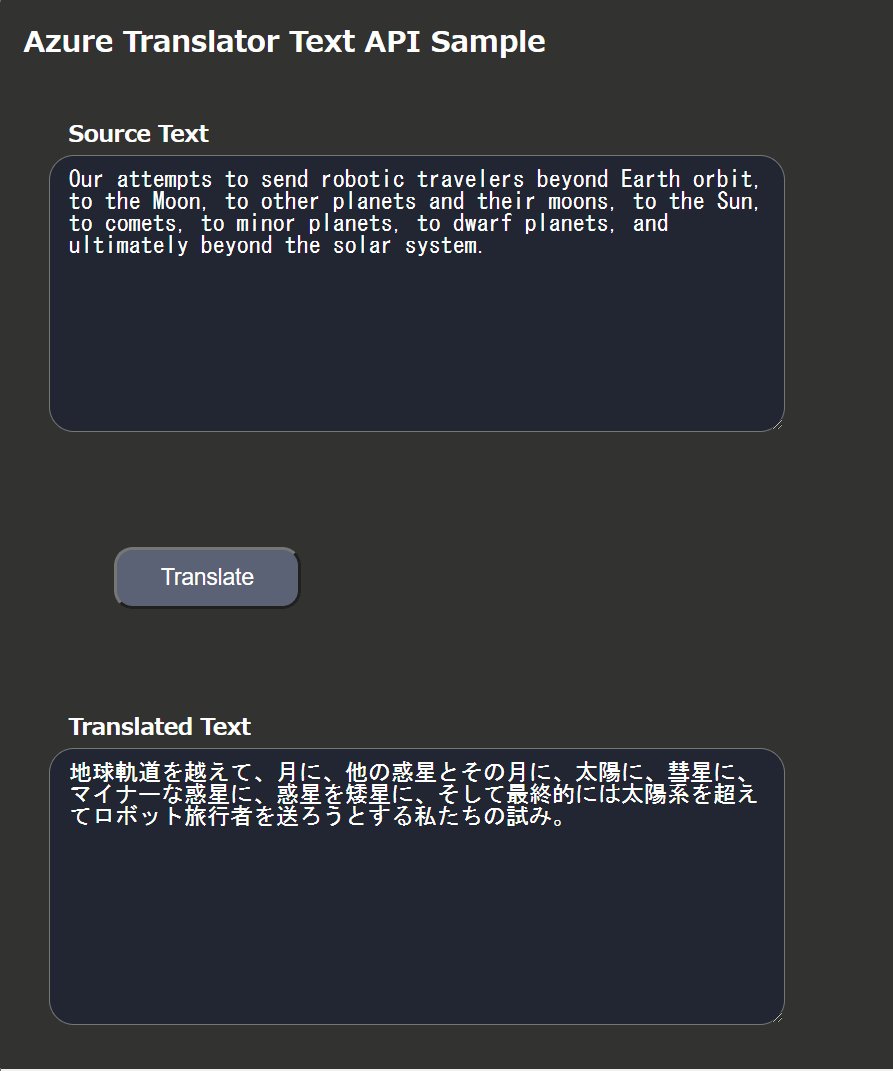
作成する翻訳ページの仕様は、翻訳元テキストを入力し翻訳ボタンをクリックすることで、翻訳結果が表示されるという簡単なサンプルです。
このサンプルでは、JavaScriptと(jQuery or Fetch)を利用して非同期通信を行います。(ReactやVueなどのフレームワークは不要)
簡単なWEBページの場合は、フレームワークを利用しないことで、シンプルかつ動作の軽いWEBページを短時間で作成できます。
作成するページは、次の画像のようになります。
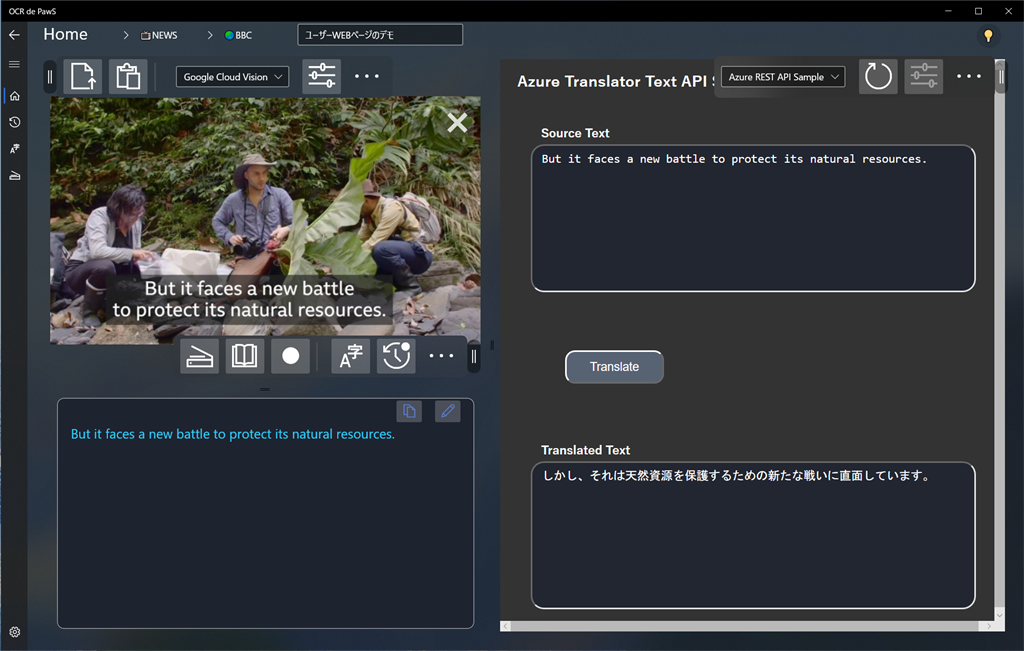
アプリから呼び出した状態は、次のようになります。
Azureを利用したサンプル
Azureが提供しているREST APIを使用した、翻訳ページの作成方法を説明します。
このサンプルではjQueryを利用して非同期通信を行っています。Fetchを好む場合は、Yandexのサンプルを参考にして下さい。
なお、事前にAzureリソースへアクセスするためのAPIキーを用意しておく必要があります。
1.ファイル構成
次のように、html, css, scriptという3ファイル構成です。cssファイルに関しては特に解説していないので、直接ファイルを参照して下さい。
- /azure_translator.htm
- /css/style.css
- /scripts/azure_translate.js
ここで重要なことは、翻訳元と翻訳結果を表示する<textarea>エレメントに「id」を付加する事と、onClickイベント発火時の関数です。
これらは、アプリ側へ登録時に必要となる情報です。(アプリとの連携で必要になる情報)
入出力エレメントと属性は、Javascriptの「querySelector」を使用し検索されます。
<body>
<div style="margin-left: 1em;">
<h1>Azure Translator Text API Sample</h1><br>
<main id="main" style="margin-left: 1em;">
<strong style="margin-left: 1em;">Source Text</strong>
<br>
<textarea id="source" class="textbox"></textarea>
<br><br><br><br>
<button id="translate" class="button" onclick="callbackProc();">Translate</button>
<br><br><br><br>
<strong style="margin-left: 1em;">Translated Text</strong>
<br>
<textarea id="result" class="textbox"></textarea>
<br><br>
</main>
</div>
</body>
3.JavaScriptファイル(azure_translate.js)
「callbackProc」関数は、「翻訳ボタン」クリック時のイベントと、アプリ側からコールバックされる処理を兼用しています。(関数名は任意で良い)
アプリ側からコールされた場合は、パラメータに翻訳元のテキストが渡されてきます。
このテキストをREST APIで非同期に処理し、結果を出力用の<textarea>エレメントに表示するだけです。
アプリ側は、この関数をコールした時点で、翻訳結果が出力エレメントに表示されるまで最大60秒間待機しています。
タイムアウト時は、エラーとして処理されます。
その他詳細については、ソース内のコメントを参照して下さい。
//Please replace with your Azure API key. You don't need to change an endpoint.
const api_key = 'replace your api key';
const endpoint = 'https://api.cognitive.microsofttranslator.com';
function callbackProc(param){
result.value = "";
let sourceText = source.value;
if(param)
{
sourceText = param;
source.value = sourceText;
}
let obj = [{'Text':sourceText}];
let body = JSON.stringify(obj);
//if you want to automatically detect for a source language, no need 'from' parameter.
//And regarding a 'to' parameter, replace with other language code as you like.
let path = '/translate?api-version=3.0&from=en&to=ja&includeSentenceLength=true';
let uri = endpoint + path;
//Start ajax connection
$.ajax({
url: uri,
type: 'POST',
dataType: 'json',
headers: {
'Ocp-Apim-Subscription-Key':api_key,
'Content-Type': 'application/json;charset=UTF-8'
},
data: body,
timeout: 20000,
})
.done(function(data, dataType) {
// Succeeded
let jsonObj = JSON.stringify(data);
//result.value = jsonObj;
let resultObj = JSON.parse(jsonObj);
result.value = resultObj[0].translations[0].text;
})
.fail(function() {
// Failed
result.value = 'error';
});
}
Yandexを利用したサンプル
Yandexが提供しているREST APIを使用した、翻訳ページの作成方法を説明します。
このサンプルではFetchで処理していますが、好みに応じてjQueryで置き換えて下さい。
基本的にAzure APIとの違いは、Query Parametersと翻訳テキストの受け渡しを行うJSONフォーマットが異なるだけです。
なお、事前にYandexリソースへアクセスするためのAPIキーを用意しておく必要があります。
1.ファイル構成
次のように、html, css, scriptという3ファイル構成です。cssファイルに関しては特に解説していないので、直接ファイルを参照して下さい。
- /yandex_translator.htm
- /css/style.css
- /scripts/yandex_translate.js
ここで重要なことは、翻訳元と翻訳結果を表示する<textarea>エレメントに「id」を付加する事と、onClickイベント発火時の関数です。
これらは、アプリ側へ登録時に必要となる情報です。(アプリとの連携で必要になる情報)
入出力エレメントと属性は、Javascriptの「querySelector」を使用し検索されます。
<body>
<div style="margin-left: 1em;">
<h1>Yandex Translator Text API Sample</h1><br>
<main id="main" style="margin-left: 1em;">
<strong style="margin-left: 1em;">Source Text</strong>
<br>
<textarea id="source" class="textbox"></textarea>
<br><br><br><br>
<button id="translate" class="button" onclick="callbackProc();">Translate</button>
<br><br><br><br>
<strong style="margin-left: 1em;">Translated Text</strong>
<br>
<textarea id="result" class="textbox"></textarea>
<br><br>
</main>
</div>
</body>
3.JavaScriptファイル(yandex_translate.js)
「callbackProc」関数は、「翻訳ボタン」クリック時のイベントと、アプリ側からコールバックされる処理を兼用しています。(関数名は任意で良い)
アプリ側からコールされた場合は、パラメータに翻訳元のテキストが渡されてきます。
このテキストをREST APIで非同期に処理し、結果を出力用の<textarea>エレメントに表示するだけです。
アプリ側は、この関数をコールした時点で、翻訳結果が出力エレメントに表示されるまで最大60秒間待機しています。
タイムアウト時は、エラーとして処理されます。
その他詳細については、ソース内のコメントを参照して下さい。
//Please replace with your Yandex API key. You don't need to change an endpoint.
const api_key = 'replace your api key';
const endpoint = 'https://translate.yandex.net/api/v1.5/tr.json/translate';
function callbackProc(param){
result.value = "";
let sourceText = source.value;
if(param)
{
sourceText = param;
source.value = sourceText;
}
let data = {'text': sourceText};
let params = new URLSearchParams();
Object.keys(data).forEach(key => params.append(key, data[key]));
//If you want to automatically detect for a source language, only need 'to'. (ex. lang=ja)
//Replace with other language code as you like.
let path = '?key=' + api_key + '&lang=en-ja';
let uri = endpoint + path;
//Create a request object
let req = new Request(uri, {
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded;'
},
body: params
});
//Start to connect
fetch(req).then(function(response){
if (response.ok) {
response.json().then(function(json){
let jsonObj = JSON.stringify(json);
//result.value = jsonObj;
let resultObj = JSON.parse(jsonObj);
result.value = resultObj.text[0];
});
}
});
}
アプリへの組み込み手順
作成した翻訳ページをアプリと連携させる手順について説明します。
-
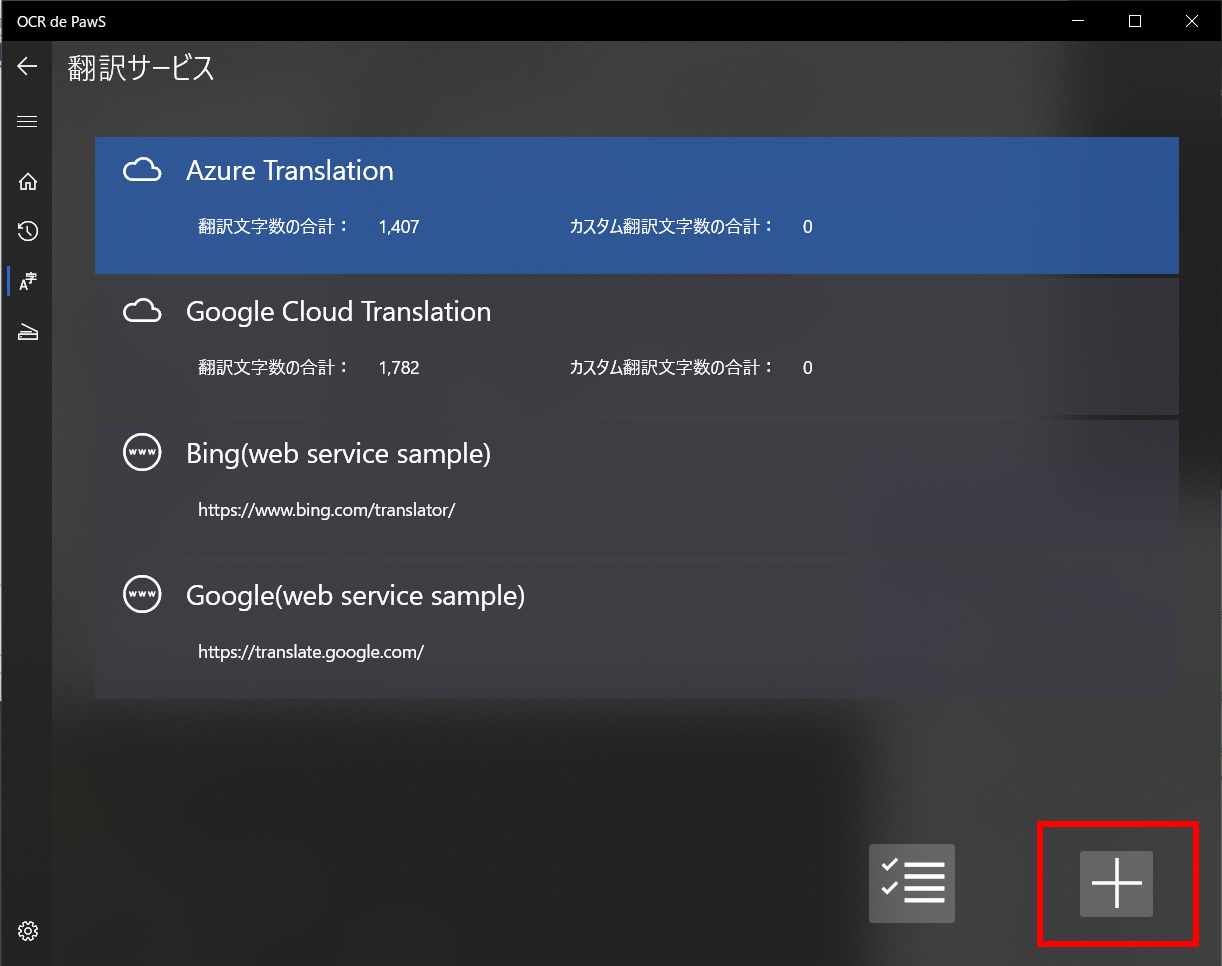
アプリの翻訳サービスページを表示し、追加ボタンをクリックする。
-
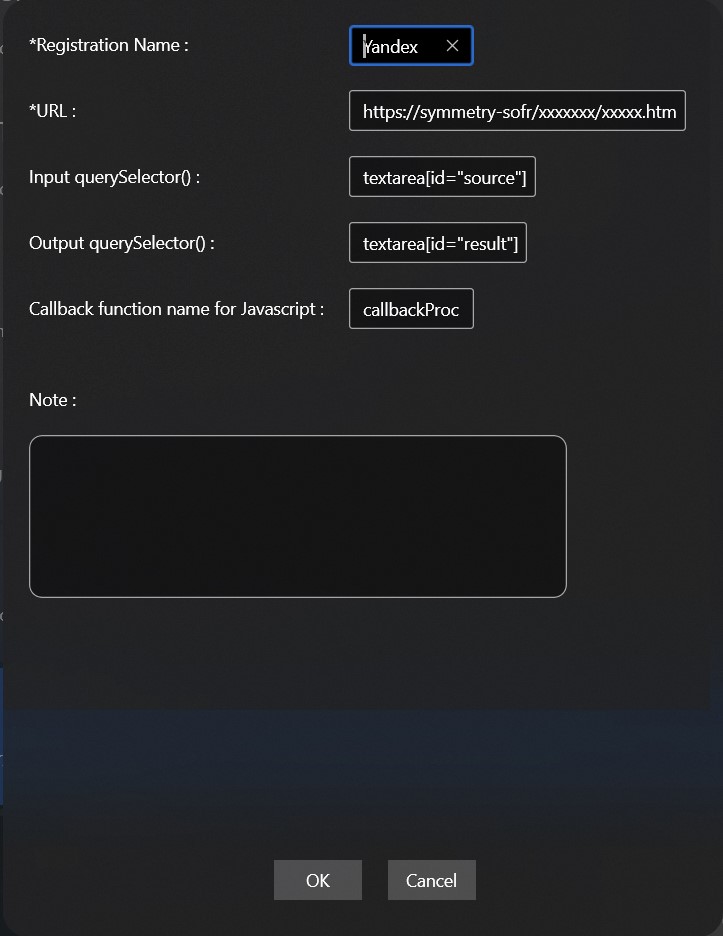
備考以外の項目を、全て入力し「OK」ボタンで登録する。
URL項目には、作成した翻訳ページをアップロードしたサーバーのアドレスを入力して下さい。
UWPアプリのセキュリティ仕様上、アプリが起動している同一デバイス上のサーバー(localhost)とは通信できません。(Loopback通信は不可)
WEBサーバーに関しては、異なるデバイスか、仮想PC上で運用して下さい。